
Работа современного дизайнера уже давно не сводится к отрисовке шаблонных логотипов и игре со шрифтами. Дизайн стал движущей силой бизнеса и многих социальных проектов: производственные дизайнеры разрабатывают съедобные бутылки для воды, Илон Маск даёт новую жизнь дизайну скафандров, веб-дизайнеры создают сайты, поднимающие вопросы бедности и экологии.
Мастерство и фантазия здесь ценятся высоко. Поэтому, войдя в профессию, можно зарабатывать хорошие деньги и приносить реальную пользу миру. TKSAG и онлайн-университет Skillbox подготовили подробную инструкцию о том, как освоить самое популярное и востребованное направление — диджитал-дизайн.
1 ЭТАП. ЕСТЬ ИДЕЯ
В профессии диджитал-дизайнера есть один неоспоримый плюс: нет необходимости получать специальное образование. Для диджитал-дизайнера диплом художественной школы или университета искусств так же обязателен, как пятёрка по сольфеджио для рок-музыканта. Но кое-какие теоретические знания, например по истории живописи, всё-таки лучше иметь. Хотя бы для общего развития. Но есть и минус: в отличие от профессии веб-разработчика, графическому или веб-дизайнеру не обойтись без чувства вкуса, а это либо дано, либо нет.
Не стоит верить сказкам, что стать дизайнером можно легко и непринуждённо всего за пару месяцев. Все, кто обещает превратить тебя в настоящего профи за такой короткий срок, просто мошенники! Так не бывает. Путь к успеху будет долгим и трудным.
Но если всё ещё горишь желанием освоить эту профессию, у нас для тебя хорошая новость: на рынке не хватает профессионалов. Пусть тебя не смущает количество резюме на hh и аккаунтов на Behance. Отрасль веб-дизайна, в отличие от графического, очень молодая, поэтому порог входа в неё пока невысокий, а рынок заполнен некачественными кадрами. Хороших специалистов, наоборот, найти трудно. Поэтому учись и станешь востребованным уже через пару лет. Если, конечно, будешь учиться не покладая рук и усердно работать.

2 ЭТАП. ПОДГОТОВКА
Какие навыки нужны?
Независимо от того, новичок ты или уже вышел на продвинутый уровень, предстоит развивать в себе то самое чувство вкуса. Для этого не ленись ходить по Behance и Dribble, смотреть портфолио именитых дизайнеров и студий, бекстейджи и дизайнерские баттлы, мониторить тренды, повторять чужие работы — всё это необходимо, чтобы набивать руку. Даже своё рабочее и жизненное пространство стоит организовывать таким образом, чтобы тебя всегда окружали вдохновляющие и стильные вещи.
Три кита любого дизайна — композиция, типографика и колористика. С ними тебе точно придётся познакомиться.
В целом же, чтобы стать рядовым веб-дизайнером, особенных художественных навыков не нужно. Достаточно просто научиться рисовать в специальных программах и уметь набрасывать карандашом базовые вещи. Скетчинг — навык быстрого рисования окружающих вещей, предметов и придуманных сцен — поможет тебе общаться с коллегами и заказчиками.
А ещё в диджитал-дизайне не обойтись без знания английского языка. Все лучшие книги и курсы по дизайну написаны именно на нём. Тот, кто знает английский сам, всегда опережает тех, кто ждёт переводчика.
Какие есть направления?
Выбирая себе специализацию, помни: чем уже направление, тем больше клиентов. Дизайн сайтов? Супер! Дизайн сайтов для производителей томатной пасты? Ещё круче! Первым делом определись, что тебе действительно интересно, а потом уже расти вглубь.
1. Графический и рекламный дизайн
Графика — самое классическое направление в диджитал-дизайне. Дизайнеры разрабатывают визуальное оформление сайтов, страниц в интернете, рисуют рекламные баннеры, буклеты, логотипы, многостраничные книги, создают рекламные продукты и отдельные элементы интерфейса. Многие графические дизайнеры сегодня пытаются переучиться на веб-дизайнеров (последним и денег больше платят, и конкуренция среди них пониже).
2. Веб-дизайн и дизайн мобильных приложений
Если в графическом дизайне больше творчества и способностей рисовальщика, то в вебе всё решает архитектура.
Сайты сегодня нужны всем (даже ларьку с шаурмой возле твоего дома), а хороших специалистов в веб-дизайне по-прежнему недостаточно. Только веб-дизайнер знает, как сделать интерфейс интуитивно понятным для пользователя, какие цвета и стили подобрать, как создать анимацию и стимулировать юзера остаться на сайте (а в идеале — кликнуть на кнопочку «Купить»).
Ещё он занимается адаптивным дизайном (следит за тем, чтобы стройные ряды букв и фото не ехали при переносе с десктопа на мобильные устройства). Специалисты заявляют, что веб-дизайн в чистом виде уже не существует. Он превратился в дизайн интерфейсный и постепенно сращивается с фронтенд-разработкой.
3. UX/UI-дизайн
Специалист по UX-дизайну (UX — user experience) занят анализом пользовательских данных (он в два счёта может отладить взаимодействие пользователя с интерфейсом, знает, как сделать страничку эффективней). Дизайнеры пользовательского интерфейса (UI — user interface) фокусируются на макетах и дизайне отдельных элементов, с которыми взаимодействует пользователь.
4. Дизайн мобильных приложений
Это направление развивается быстрее остальных. Каждый день разработчики создают сотни мобильных приложений. Всем им нужно красивое и понятное оформление. Дизайн мобильных приложений в целом похож на веб-дизайн, но требует знаний UX/UI и специфики работы Android и iOS.
5. Создание графики для игр
Если не наигрался в компьютерные игры и приставки в детстве, готов просидеть не одну бессонную ночь за прорисовыванием компьютерной графики, персонажей и уровней игры, можешь попробовать свои силы в game-дизайне. Способных и креативных ребят в этой отрасли ждут!
6. Motion-дизайн
Сегодняшних пользователей сложно привлечь потоком неразбавленного текста или скучными картинками. Пользователям нужна динамика. Её обеспечивают дизайнеры-аниматоры. Motion-дизайн — это процесс создания анимации, которая буквально врастает в интерфейс.
У Skillbox есть курсы по каждому из этих направлений.
Какие программы понадобятся?
Если хочешь развиваться в веб-дизайне, стоит обратить внимание на изучение Sketch и InVision (подходят для прототипирования), Figma, Principle (для анимации), а также пакета Adobe XD (подходит для всего).
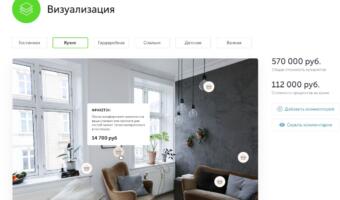
Для 3D-визуализации подойдут программы 3DS Max, Cinema4D, AutoCAD, Google SketchUp, Zbrush.
Графический дизайнер и специалист по айдентике может пользоваться уже готовыми изображениями, фото и печатными материалами, а может создавать свои с помощью разных инструментов. Для растровой графики хорошо подойдут Adobe Photoshop, Affinity Photo, Corel Painter, PaintTool SAI.
Для векторной незаменимыми станут программы Adobe Illustrator и Corel Draw. Ну а чтобы переносить свои наброски на компьютер, понадобится графический планшет.

3 ЭТАП. ОБУЧЕНИЕ
Есть несколько способов обучиться веб-дизайну: можно читать книги и смотреть видеоуроки самостоятельно или учиться очно на курсах с преподавателями.
Самообразование. Учиться самому придётся много и упорно. Круто, если у тебя появятся единомышленники и наставники.
Чтобы обрасти нужными связями, попытайся влиться в дизайнерскую тусовку. Для этого регистрируйся в комьюнити и подписывайся на разные каналы и группы в Telegram и «ВКонтакте», где новички и продвинутые пользователи обмениваются информацией и делятся трендами. Вот лишь некоторые из них: DeForum.ru, Deviantart.com, Demiart (форумы для технических дизайнеров), Telegram-каналы UXUI_design, Secret Design, интерфейсы без шелухи (для веб-дизайнеров) и другие.
Читай, смотри видеоуроки в сети. Копируй лучшие сайты и проекты, перерисовывай чужие работы и пытайся создавать свои.
Вузы. Если исключить университеты, где обучают изобразительному искусству, профильных вузов по дизайну (а тем более диджитал-дизайну) у нас в стране практически нет. Есть Высшая школа дизайна при НИУ ВШЭ и московское представительство Британской школы дизайна (та самая Британка). Учиться придётся долго, и стоит это недёшево (от 395 до 475 тысяч рублей в год).
Но там ты получишь систематизированные академические навыки.
Если твои карманы не обременены полумиллионом рублей, присмотрись к следующему пункту. Тем более что в нёем речь пойдёт о настоящей стажировке и дальнейшем трудоустройстве.
Обучающие курсы. Самый верный путь в профессию. Без самообразования, конечно, не обойтись, но не стоит ограничивать себя только им. Самообучение имеет свойство затягиваться и оставлять кашу в голове (в сети и на полках книжных магазинов столько разрозненных материалов, что голова идёт кругом). Кажется, чем больше ты узнаёшь, тем бескрайнее становятся просторы неосвоенных знаний.
Курсы хороши тем, что ограничены по времени, обучают системно и дают возможность общаться с теми, кто добился значительных результатов в профессии.
Сергей Попков, шеф-дизайнер AIC и основатель Skillbox:
Учиться нужно только у практиков. Диджитал развивается так стремительно, что в курсе могут быть только те, кто во всём этом варится ежедневно. Теоретики узнают о чём-то с большим отставанием и ретранслируют старые, неактуальные знания. Преподаватели Skillbox сами ежедневно занимаются дизайном, тестируют какие-то вещи, осваивают новые методологии.
Если у тебя проблема с самодисциплиной, тем более стоит учиться под присмотром опытных наставников. На курсах Skillbox студенты слушают теорию и выполняют практические задания, которые проверяются преподавателями.
В конце курса каждый выпускник выполняет дипломный проект: разрабатывается дизайн для сайта или лендинга. У прошлых выпусков такими дипломными работами были личный кабинет Yota и приложения ряда крупных банков. Тебе, если выберешь этот путь, предстоит запастись терпением и приготовиться исправлять ошибки. Их будет много! Но результат оправдает затраченные труды, поскольку финишируешь ты с готовым интерфейсом — красивым и отменно работающим, который впоследствии включишь в своё портфолио.
Вот какие курсы по дизайну предлагает Skillbox: веб-дизайнер (базовый и самый полный курс, включающий изучение языков программирования, вёрстки, графики и даже копирайтинга), UX-дизайнер, дизайнер мобильных приложений. Как нас уверили в Skillbox, освоить базу, начальный уровень профессии (дизайнера мобильных приложений) с нуля можно за три месяца, веб-дизайнера — за год. Обучение проходит в форме вебинара: ученик получает доступ к личному кабинету и смотрит серию видеоуроков, по итогам которых делает домашнее задание. В конце лучшим студентам предлагают пройти стажировку или устроиться на позицию junior-designer в одну из российских компаний.
После того как освоишь азы и захочешь продолжить создавать сногсшибательные эффекты, можешь пойти на курсы анимации интерфейсов, Cinema 4D, создания фотореалистичной иллюстрации или скетчинга.

4 ЭТАП. НАЧНИ ЗАРАБАТЫВАТЬ
Как искать работу?
Если без специального высшего образования получить работу дизайнера можно, то без портфолио — никогда! Вот несколько правил, которые позволят тебе начать зарабатывать деньги.
Совет № 1. Создай портфолио. Все известные дизайнеры рекомендуют самому придумывать себе заказы. А как иначе ты наработаешь нужный опыт? Возьми плохой сайт и сделай для него дизайн, за который самому не будет стыдно! А потом включи его в своё портфолио. Если ты дизайнер айдентики, найди в сети самый страшный логотип и сделай из него конфетку. Обычно такие кейсы «было/стало» очень впечатляют работодателей!
Совет № 2. Найди любое НКО или волонтёрское движение и предложи сделать для них дизайн соцсетей, сайта или брошюры. Вряд ли эти ребята откажутся от бесплатной помощи. А тебе с таким портфолио уже можно будет начать рассылать резюме по разным компаниям и дизайн-студиям.
Вот лучшие сайты для поиска заказов всех начинающих дизайнеров:
Русскоязычный revision.ru.
Англоязычный аналог behance.net. На этих сайтах можно выложить своё резюме с работами после регистрации.
Сколько будешь зарабатывать?
Первые полгода-год твоя зарплата вряд ли превысит отметку в 50–60 тысяч рублей по Москве (и 30 тысяч рублей в регионах). Скорее всего, тебе придётся перебиваться на фрилансе и делать что-то для друзей и знакомых. Твой доход будет расти вместе с твоим портфолио, и со временем ты сможешь устроиться в компанию или агентство с зарплатой 150–200 тысяч рублей. Потолка для этой профессии практически нет, как и для всех современных диджитал-направлений.
5 ЭТАП. ПРОКАЧКА СКИЛЛОВ
Ты был настолько ловок, что через полгода обучения на курсах, создания собственных проектов и стажировки тебе наконец удалось получить первую работу, за которую платят 40 тысяч рублей? Поздравляем! Но не время останавливаться.
Принимая решение прийти в дизайн всерьёз и надолго (а также создать по-настоящему прорывную вещь), приготовься непрерывно учиться.
Где брать полезную информацию?
Печатные книги по веб-дизайну устаревают быстрее, чем успевают уйти в печать. Поэтому если и читать, то только книги по классической типографике и графическому дизайну. Вот какие книги рекомендуют начинающим и продвинутым диджитал-дизайнерам:
Jason Beaird. The Principles of Beautiful Web Design — подойдёт для веб-дизайнеров.
Donald A. Norman. The Design of Everyday Things («Дизайн привычных вещей») и Steve Krug. Don’t Make Me Think («Не заставляйте меня думать»). Эти две книги рекомендуются UI/UX-дизайнерам.
Видеоуроки
Подпишись на топовые каналы на YouTube — Данил Фимушкин про веб-дизайн, Школа веб-дизайна Максима Солдаткина и другие.
Тематические сайты
Habrahabr.ru — для работы, Dribbble и Awwwards — для вдохновения. Инсайдерскую информацию про индустрию в целом и новые зарубежные тренды лучше искать на Медиум и Gibbon.
КАКОВЫ ТРЕНДЫ БУДУЩЕГО В ВЕБ-ДИЗАЙНЕ?
В будущем диджитал-дизайн станет гибче, уверяют эксперты Skillbox. Обеспечить себя работой на долгие годы вперёд смогут те, кто уже сейчас учит языки программирования (Pearl, Java) и основы компьютерной вёрстки (HTML, XML). Чем больше в твоей голове будет разных систематизированных данных о других смежных диджитал-областях, тем выше будет цениться создаваемый тобой продукт. Вот ещё несколько трендов, которые уже набирают обороты:
Объём. 3D-объекты станут элементами интерфейса. Причём тени будут не рисовать, а выполнять кодом.
Анимация. Эффекты изинга, плавные переходы, работа сайта без перезагрузки — уже не роскошь, а средство удержания юзеров.
Конструкторы сайтов. Readymag, Tilda, Squarespaces сами создают простые страницы сайтов, что сильно экономит время и деньги дизайнеров.
Liquid graphics. Сочетание 3D, видео и сложных градиентов. Абстракция сейчас на пике моды.
SaaS-soft. Дизайнер превращается в полноценного разработчика и отныне делает всё сам: начиная от прототипов и архитектуры, заканчивая коммуникацией с заказчиками и управлением проектами.
Синемаграфы. Живые фотографии, на которые можно смотреть бесконечно.

Никита Трунов, один из выпускников онлайн-университета Skillbox, сейчас работает UI/UX-дизайнером в Промсвязьбанке:
Диджитал-дизайн постепенно откажется от самостоятельных и громоздких сервисов. Всё большее значение будут принимать различные API и взаимоинтеграции сервисов друг с другом — для предоставления лучшего пользовательского опыта не только в своей отрасли, но и в смежных. Пользователь сможет бесшовно переходить от сервиса к сервису, ему не потребуется заново вбивать всю информацию о себе. Причёем происходить это будет автоматически, благодаря обмену данными о пользователе между разными приложениями. И этот процесс происходит уже давно — вспомните авторизацию через социальные сети, встроенные на сайты карты, другие подключаемые к сайтам модули.
Профессия веб-дизайнера не только про красоту, но и про упорную работу, а также постоянное совершенствование. Технологии развиваются так быстро, а среда меняется так радикально, что предсказать будущее практически невозможно, поэтому тебе нужно всегда быть на острие. Не забывай изучать маркетинг, коммуникации, наращивать бизнес-компетенции. Учись говорить на языке разработчиков, интернет-маркетологов, быстро понимать задачи и предлагать бизнесу готовые решения.
Но в стремлении угодить клиенту или работодателю не забывай, что дизайн — это творчество. В этой профессии ценят за качество и индивидуальность, и, если ты вырастешь до настоящего дизайнера, возможно, именно ты изменишь наше общее завтра.

 tksag.ru
tksag.ru